どうもなおゆです。
キッチンオブジェクトの後ろに背景としてパターン画像を敷き詰める

ゲームの背景を「子供感」のある感じにしたかったのですが、Unityアセットストアにいい感じの素材がありませんでした。SkyBoxを変えてみましたが天空を飛ぶキッチンみたいになってしまったので、画像データを使って背景を作っていきます。
【環境】Unity 2019.3.0f3 , C# , 3Dゲーム
手順
まずはCanvasを作成しましょう
画像データを張り付けるためにはCanvasというオブジェクトが必要です。UIを表示するためのまさにキャンバスということですね。
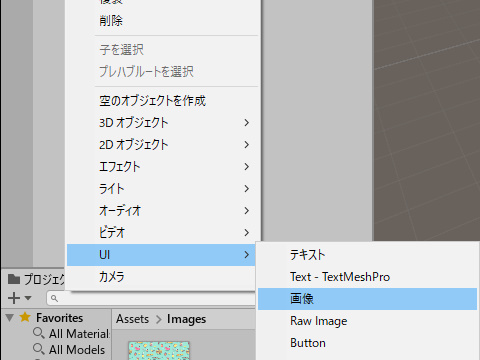
Canvasはヒエラルキーを右クリックして、UIの「画像」オブジェクトを作成すると自動でCanvasも作成されます。同時にEventSystemオブジェクトも作成されますが、必要なものと思ってそのまま放置していて下さい。

画像データの取り込み
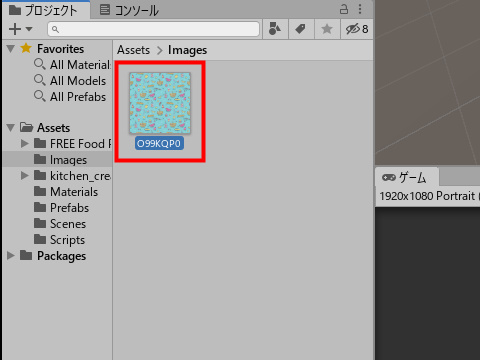
続いて背景となる画像データを取り込んでいきます。画像データをプロジェクトにドラッグアンドドロップで放り込んでください。

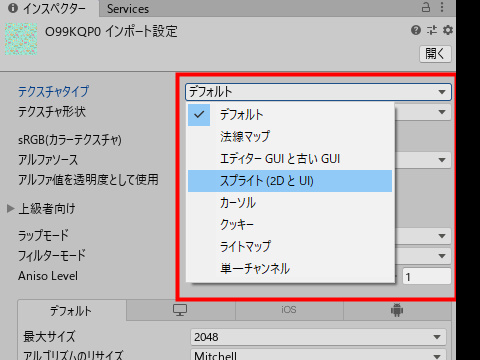
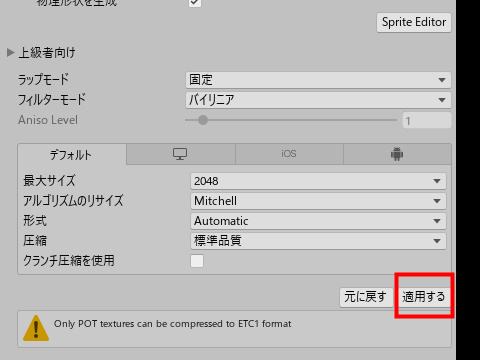
画像データがそのままでは使用できませんので、テクスチャタイプを「デフォルト」から「スプライト(2DとUI)」に変更してください。さらに「適用する」を押して変更を反映させてください。


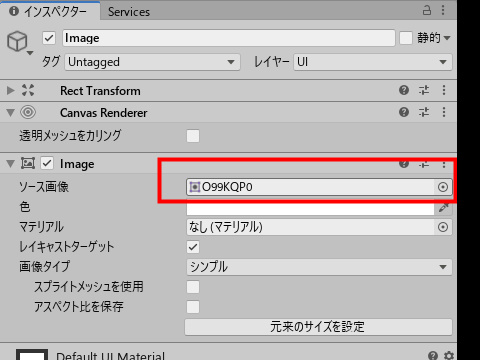
これで画像を張り付けできますので、先ほど作ったImageオブジェクトの「ソース画像」に画像データをドラッグアンドドロップで入れてください。

Canvasの映り方を変更
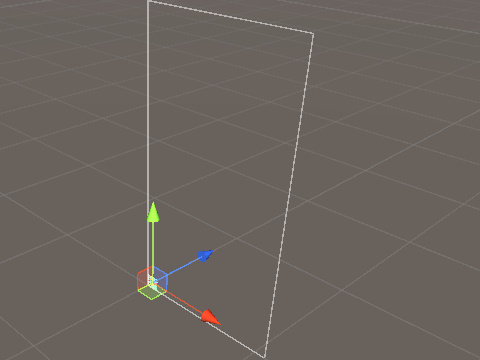
シーンでCanvasを見てみると、すっごく大きいキャンバスにちーさな画像がある状態になってしまっていると思います。

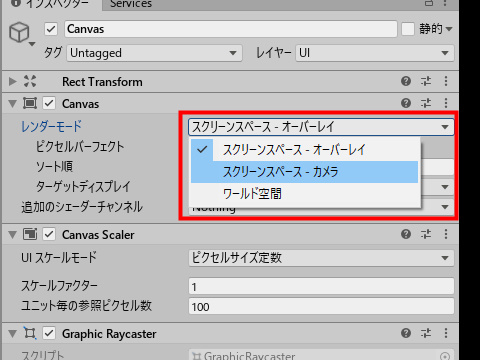
Canvas使用方法によって違いますが今回はオブジェクトの後ろにCanvasを表示したいので、レンダーモードを「スクリーンスペース-カメラ」に変更してください。

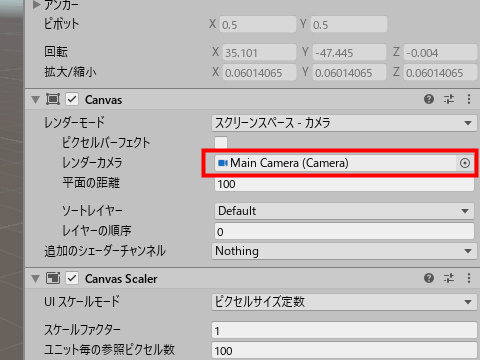
変更すると「レンダーカメラ」という項目が出てきますので、Cameraオブジェクトをドラッグアンドドロップして入れてください。

パターン画像を繰り返して敷き詰める
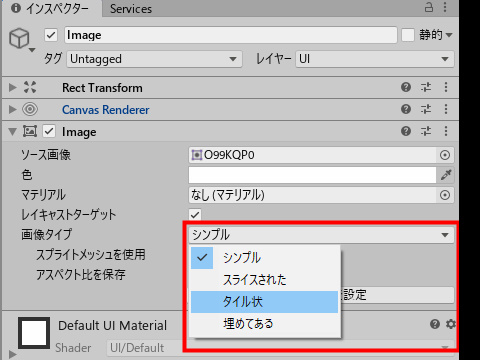
パターン画像を敷き詰めるために、画像タイプを「タイル状」に変更してください。変更したらキャンバスに合わせて画像サイズも変更してください。

変更するとインスペクターに下のようにエラーが表示されてしまいました。
It likes like you want to tile a sprite with no border. It would be more efficient to modify the Sprite properties, clear the Packing tag and set the Wrap mode to Repeat.
英語が苦手な私はGoogle翻訳を使っていきますが、どうやら「画像データのモードを変更するとより効率的です?」とのこと。そこで、画像データのインスペクターでラップモード(Wrap mode)を繰り返しに変更してみたらエラーが消えました。

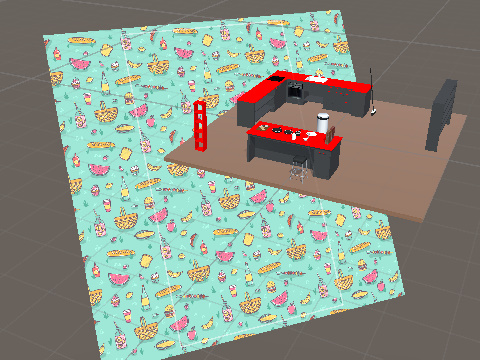
シーンを確認してみるとこんな感じになりました。カメラ視点で見ると、キッチンのオブジェクトの後ろに背景画像がある状態です。シーンで見ると変な感じですが、ゲームを再生してみましょう。

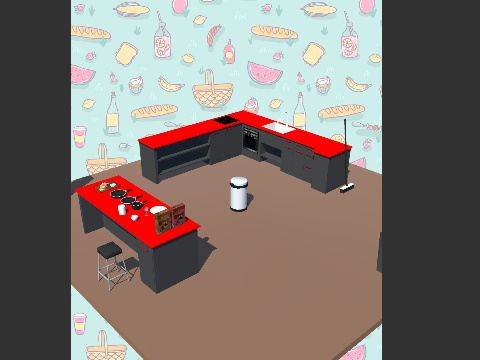
それらしい背景になっていますね。これで完成です。






コメント