
どうもなおゆです。
パーティクルで文字(PNG透過画像)をたくさん表示する
今回は素材として、ジョジョの奇妙な冒険に出てくるような漫画効果音「ゴゴゴ」という文字を使っていきます。これが画面に沢山出たら圧力あるでしょ?なのでこれをパーティクルで大量に出します。
「君がッ 泣くまで パーティクルをやめないッ!」
え?こんなパーティクル使わない?
私も使いません。(笑)
「文字のパーティクルがあったら視覚的にいいかなー」と思い立ち自分なりに調べましたので、いつか使う日が来ることを信じて記事に残しておきます。
今回出てくるもの
- ゴゴゴ文字のPNG画像(透過あり)
- Material
- パーティクル
たったこれだけです!
まずは画像データをインポート
AseetsにPNG画像をドラッグアンドドロップしてインポートしてください。インポートしたては透過部分が黒くなっていますので、このままでは使えません。
インスペクターから設定を変更していきます。

テクスチャタイプ –> スプライト(2DとUI) –> 適用する

これで透過画像として使用できます。
マテリアルを追加
続いてマテリアルを追加します。
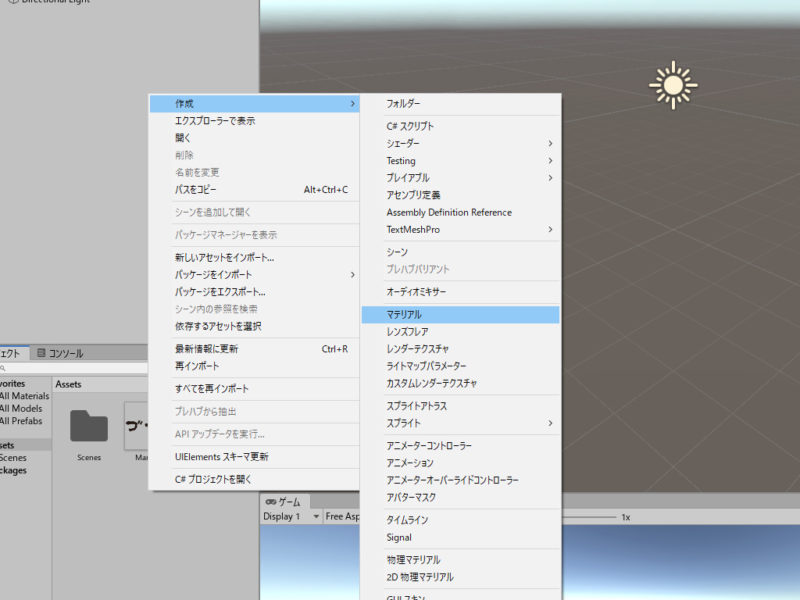
ヒエラルキーで右クリック –> 作成 –> マテリアル

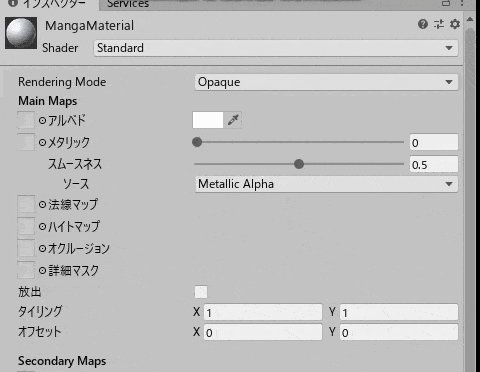
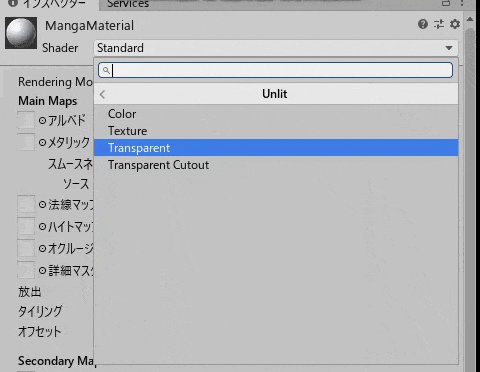
マテリアルを作成したらインスペクターから設定を変更していきます。
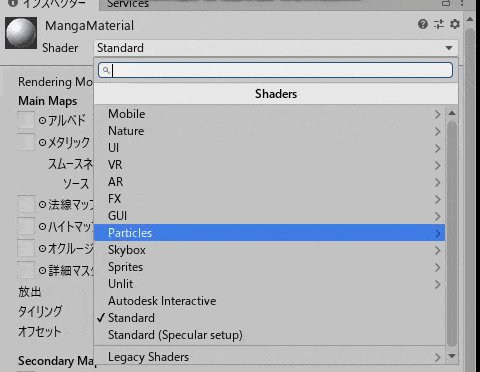
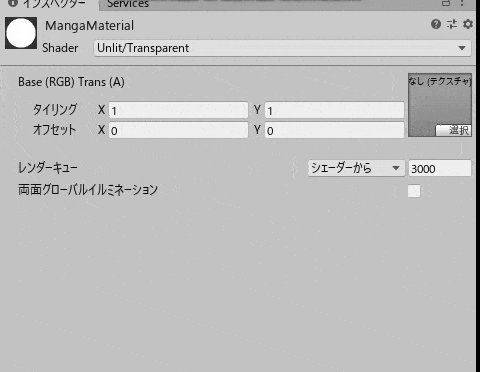
Shader –> Unlit –> Transparent

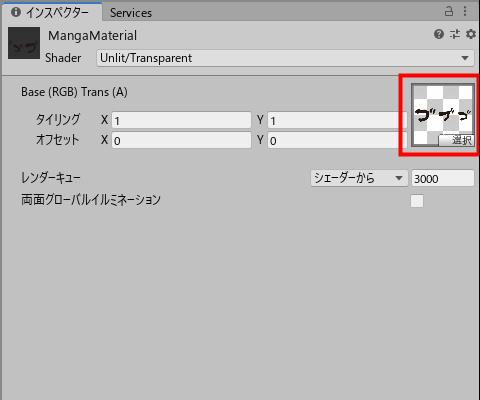
設定を変更すると画像を追加する場所が出てきますので、先ほどのPNG画像をドラッグアンドドロップしてください。

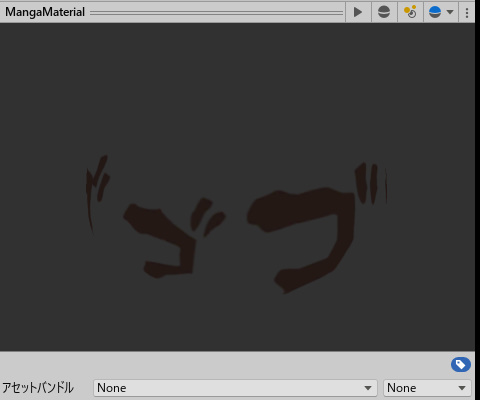
画像を追加するとマテリアルの球体にゴゴゴが張り付けられたと思います。これでオッケー

パーティクルを追加
続いてパーティクルを追加していきます。
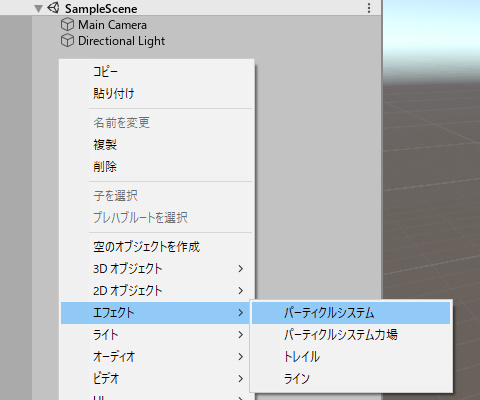
ヒエラルキーで右クリック –> エフェクト –> パーティクルシステム

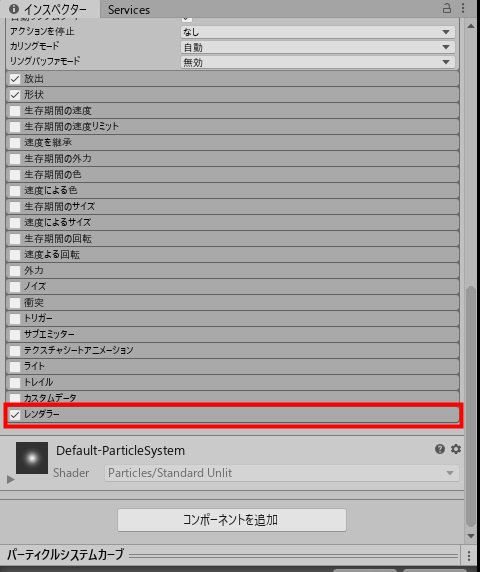
追加したら設定を変更します。
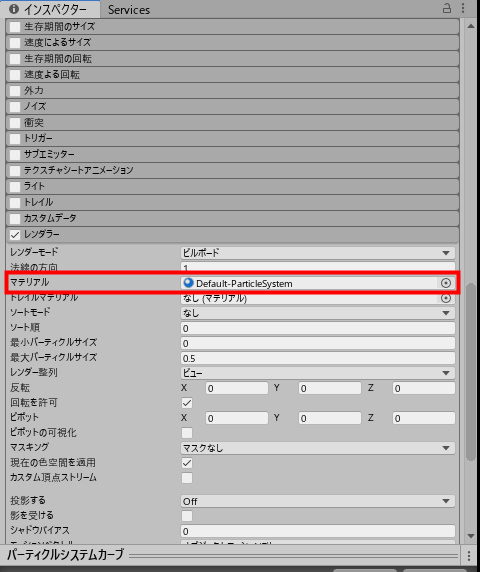
インスペクター –> レンダラー –> マテリアルに先ほどのマテリアルをドラッグ&ドロップ


これで完成です。
実行
それでは実行してみましょう!

できました!いい感じに圧力を感じますね。
ではまた!





コメント