
私が初めて作ったゲームはボタンなどが非常にショボいつくりでした。これは致命的でした。
やはりゲームも人間と同じで、第一印象、ファーストコンタクトが全体の印象に大きく影響を与えます。
ユーザーが最初に触る部分はどこでしょう?大抵のゲームではスタートボタンですね。
そこで今回はUI周りを強化するためにDOTweenというアセットを使っていきます。
UIが動いたりリアクションするようにして、ゲーム全体をPOPな印象に底上げします。
まずは用語の説明
- UI
- GUI
- uGUI
Unityにおいて使われる用語はこの三つです。
UIとは「ユーザーインターフェース」の略称です。ユーザーインターフェースとはユーザーが操作するものの総称です。マウスもUI。タッチパネルもUI。ユーザーとPCを繋ぐものがUIです。
GUIとは「グラフィカル・ユーザー・インターフェース」の略称です。UIを絵などにして視覚的にわかるようにしたものです。アイコンや音量のバーなどがGUIですね。
uGUIとは「unityにおけるGUI」のことです。これは公式の呼び方では無いのですが、いつのまにかuGUIと呼ばれていたみたいです。
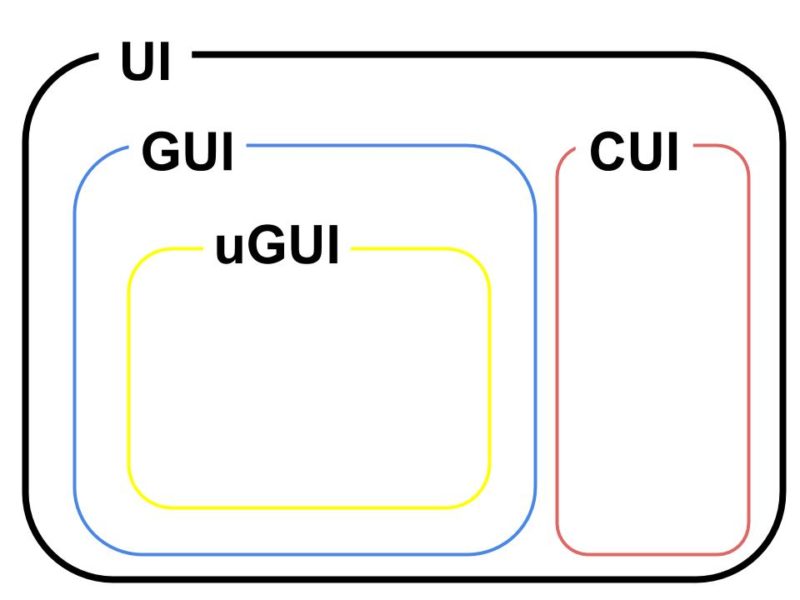
ちなみにCUIというものもありますが今回のテーマには関係ないのでスルーします。全体の関係を図にするとこんな感じです。

DOTweenについて
今回使っていくDOTweenはオブジェクトの移動や演出を簡素なコードで表現できるUnityのアセットです。無料版と有料のPro版がありますが、無料版でも十分な機能を備えている非常にありがたぁぁぁぁいアセットなんです。UIだけでなく3Dオブジェクトなど幅広く使えます。
ちなみに呼び方は「ドッツウィーン」です。(ドゥートゥウィーンと呼んでいたのは内緒)
DOTweenを使うとボタンを大きくしたりパネルをスライドしたりできます。ちなみにUI以外の普通のオブジェクトにも使うことが可能です。
DOTweenの使い方
今回DOTweenを使って実装する機能は下の2つです。
- スタートボタンが押されたらボタンを大きくして「押した」ことをユーザーに伝える
- モードセレクト画面がスライドして横から出てくるようにする
こうするだけでゲームが一気にPOPに感じませんか?

DOTweenのアセットをインポートする
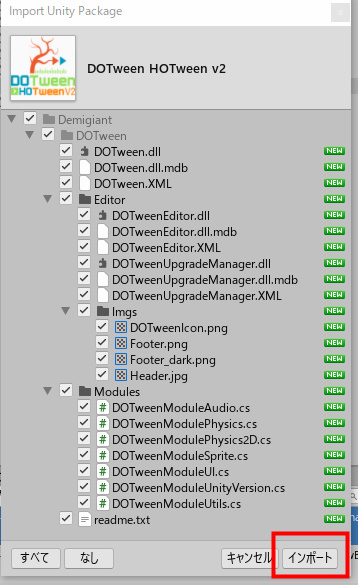
まずは何よりアセットストアからDOTweenをインポートしてください。そんなにつまずく要素は無いですが、もしわからなかったらGoogle先生に聞いてください。


名前空間の書き方
まずはDOTweenを使うために下のコードを定義しましょう。
using DG.Tweening; <--忘れがち押されたボタンを大きくする機能を実装
ボタンのコンポーネントなどの位置関係はこんな感じです。ボタンを大きくする機能だけしか付いていませんので必要に応じて肉付けしていってください。

using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class ButtonController : MonoBehaviour
{
public void OnClick()
{
this.transform.DOScale(1.1f, 0.5f).SetEase(Ease.OutElastic);
}
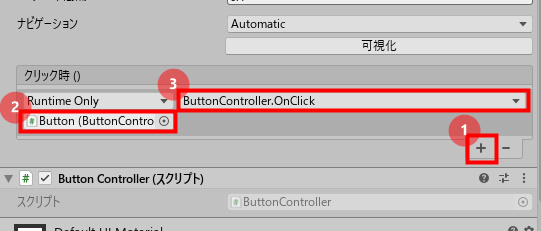
}ボタンオブジェクトにスクリプトを追加して上記コードを書いたら、ボタンオブジェクトのヒエラルキーからクリック機能を追加していきます。
②にはボタンオブジェクト自身をドラッグアンドドロップして、➂のプルダウンからButtonController –> OnClick関数をセットして完了です。

UIを移動させる機能を実装
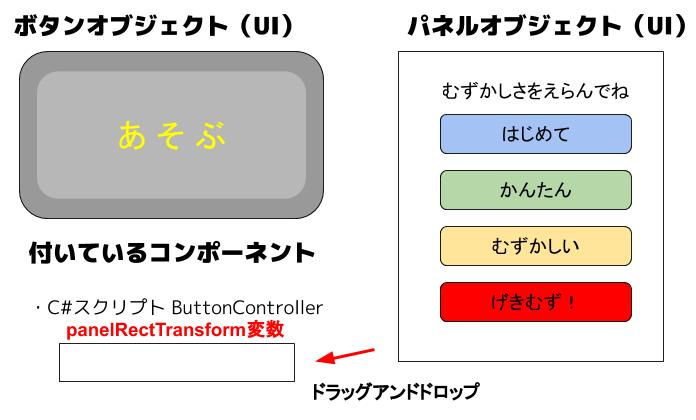
ボタンを押した後にモードセレクト画面がスライドするように書き足していきます。ボタンとパネルの位置関係をこうです。

using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class ButtonController : MonoBehaviour
{
public RectTransform panelRectTransform; // ヒエラルキーからパネルオブジェクトをアタッチ
public void OnClick()
{
this.transform.DOScale(1.1f, 0.5f).SetEase(Ease.OutElastic); // ボタンクリックで拡大
Invoke("SlidePanel", 1.0f); // 1秒後にSlidePanel関数を呼び出し
}
public void SlidePanel()
{
panelRectTransform.anchoredPosition = new Vector3(-1500, 0, 0); // 基準を決める
panelRectTransform.DOLocalMoveX(0f, 1f).SetEase(Ease.OutBounce); // スライドする
}
}完成!
これでこんな感じにPOPにできたと思います!ではまた!






コメント