どうもなおゆです。今回はUnityで作成した子供向けアプリをGooglePlayで公開するべく、アイコンを作成していきます。

開発環境:Unity 2019.3.0f3
対応OS:Android
アイコン作成:Android Studio
Andorid向けのアプリはアイコンサイズが多いため、アイコン作成はAndroid Studioが便利だという事を突き止めた私。
Android Studioをインストールして、Image Assetという機能を使って作成すると様々なサイズのアイコンが一気に作成できるらしい。
さっそくインストールする。・・・が!
Image Asset が無い!
肝心のImage Assetが見当たらない・・・
Project –> Android –> App –> res を選択し、右クリックするとImageAssetが表示される。って事でしたが・・・出ない! ImageAssetが無い!
調べてみたら似たような状況の人がいて「AndroidStudioを再インストールしてみたら出ました。解決しました。」という記事を見つけたので再インストールしてみる。
・・・出ない!
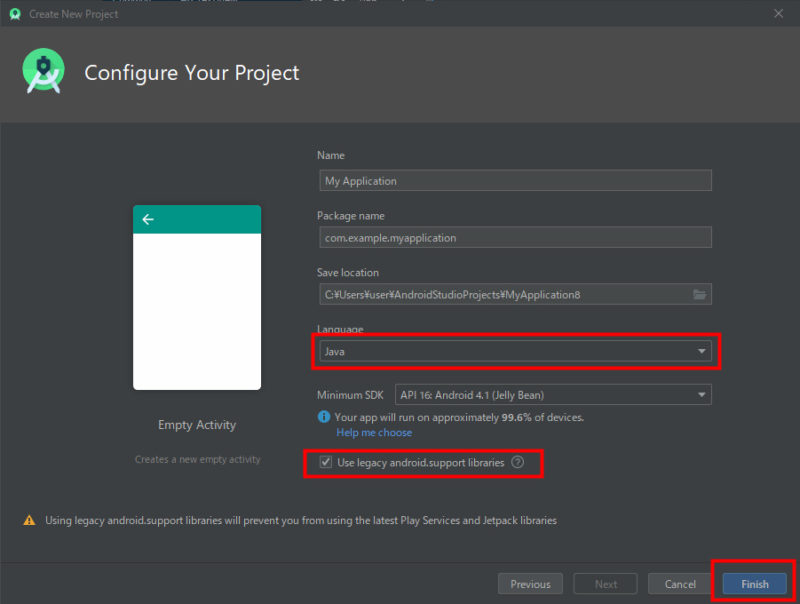
言語をJavaに変更してみる
とりあえず別の設定でいろいろ試してみることにします。
別のProjectを作成し言語をKitlinからJavaに変更してみます。

さらに「Use Legacy android .support libraries」を選択してみます。

なんとImage Assetが出ました!

原因は不明だけど結果オーライってことで。(こんなんでいいのか・・・)
アイコンを作成していく
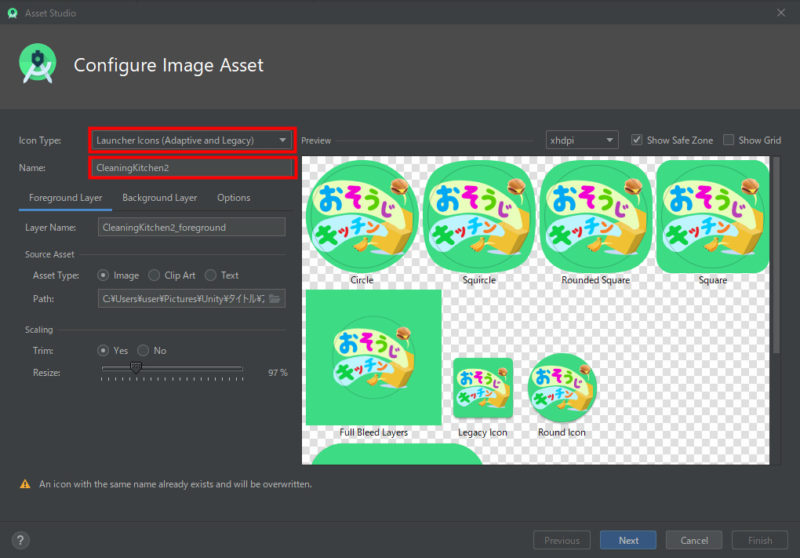
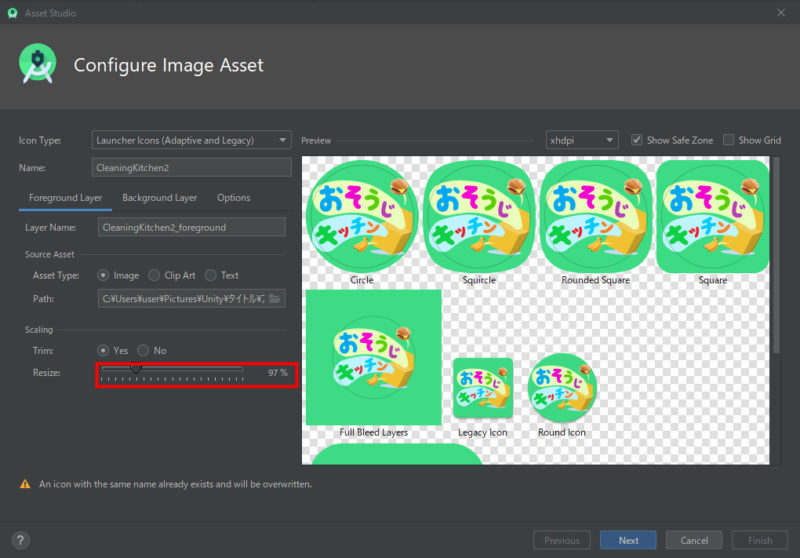
まずはアイコンのタイプを選択します。Andoroidのバージョンによって違いますが、最新の端末に対応するなら一番上のLauncher Ikons(Adaptive and Legacy)がいいと思います。
まずはアイコン画像に命名してください。ここは自分で判別できるユニークな名前ならなんでも良いです。

そんでもって、最近のAndroidアイコンの構造はこんな感じです。背景色の上に画像が乗っています。

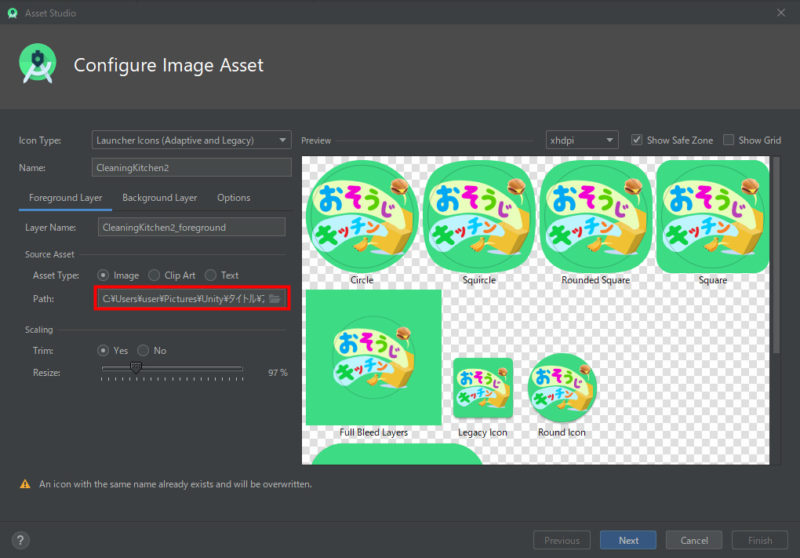
ですのでSource Assetから自作したアイコン画像(透過PNG)を選択します。

画像を選択したらサイズをお好みで調整します。

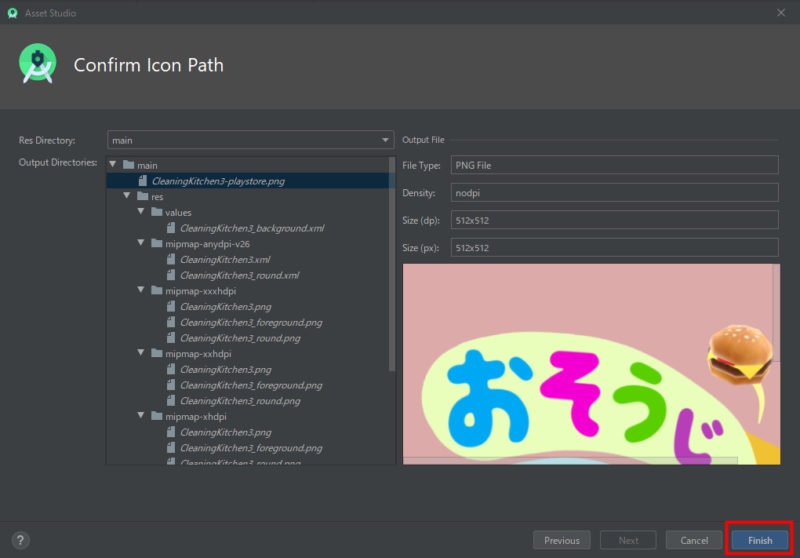
続いて背景色を選択するのでBackground Layerを選択し、背景のカラーをピンクっぽいものにしてNextを選択します。

作成したアイコンの保存先のパスが表示されますので目を通しておいてください。そしてFinish!

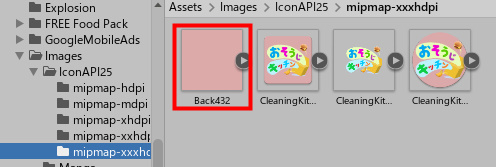
そして保存先のパスを開き、作成したアイコン画像データをUnityにぶっこんであげるといいでしょう。画像データとしてぶっこんだら、テクスチャタイプを「スプライト(2DとUI)」に変更して下さい。
ちなみにForeground形式の透過画もは作成されますが対になる背景画像はXMLデータで作成されます。
きっと背景設定もやり方があるんでしょうが、私はよくわからないので背景画像は単色のものを各サイズごとに作成しました。

そして、ビルド設定からそれぞれのアイコンサイズに合った画像を設定してください。
これでおしまいです。
ではまた!





コメント