
UIの画像を使って得点ゲージを簡単に作成する
今回のテーマ
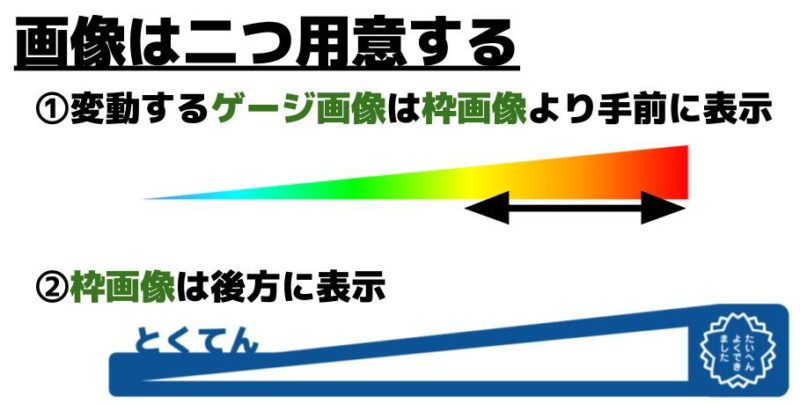
合計得点が0でゲージなし、合計得点が100でゲージMAXになるようにUIを作成する

まずは画像を追加しましょう
画像は、得点によって変化するゲージ本体の画像と、変化しないゲージ枠を用意しました。

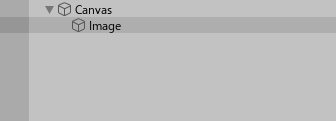
- ヒエラルキー右クリック –> UI –> Canvas作成
- ヒエラルキーのCanvas上で右クリック –> UI –> Image作成 (2つ作成しておく)

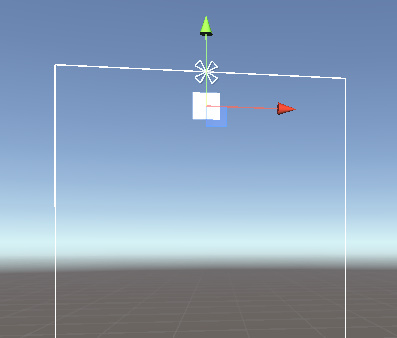
作成したイメージはCanvas上部に移動させます。

続いて使用する画像をインポートしましょう。
インポートの仕方は、プロジェクト画面に使用する画像をドラッグアンドドロップすることでインポートできます。今回は、背景が透過しているゲージ本体とゲージ枠をインポートしました。

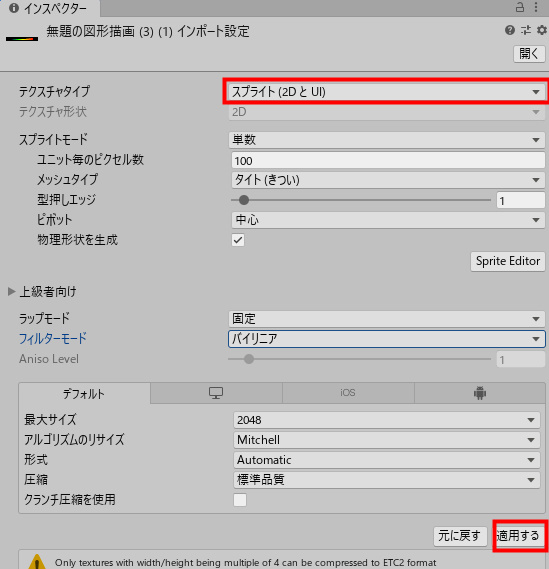
インポートした画像はインスペクターで設定を変更します。こうすることで透過が反映されます。
- テクスチャタイプ –> スプライト(2DとUI)
- 適用する

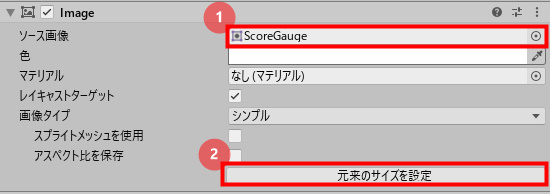
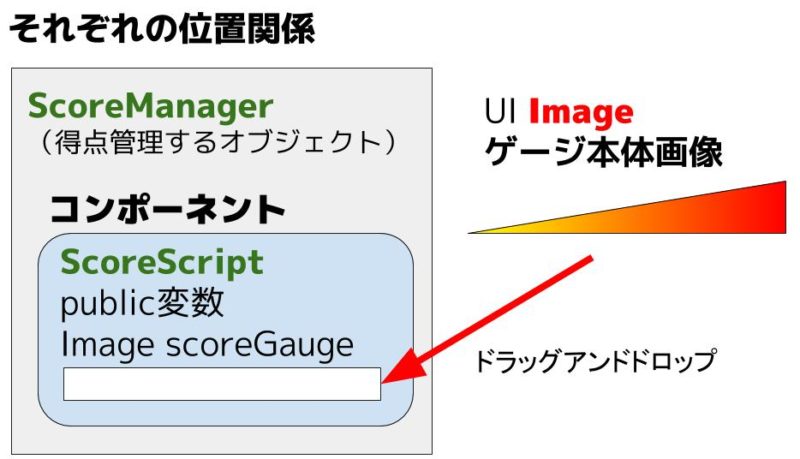
設定を変更した画像データを、Canvasに作成したImageのソース画像欄にドラッグアンドドロップしましょう。

画像タイプを変更する
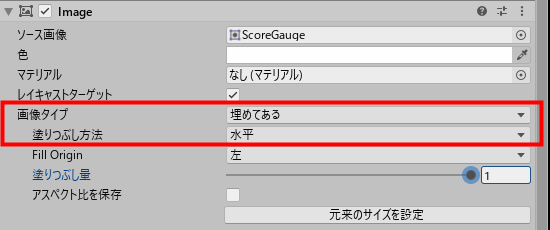
ゲージ本体の画像だけ画像タイプを変更します。画像タイプと塗りつぶし方法を下のようにすると塗りつぶし量をインスペクターで変更できるようになります。
- 画像タイプ –> 埋めてある(Filled)
- 塗りつぶし方法 –> 水平(Horizontal)


スクリプトから fillAmount を使って塗りつぶし量を変更する
スクリプトによってゲージが変動するようにしていきます。塗りつぶし量を変動させるにはfillAmountを使います。 fillAmountについてはスクリプトリファレンスの説明を引用します。
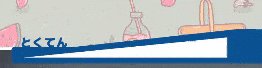
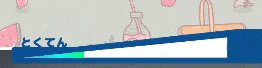
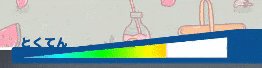
範囲は 0-1 で、0 は何も表示されず、1 で完全に Image が表示されます。
Unityスクリプトリファレンスより引用
スクリプトを作成して下記のコードを書いてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; // <--忘れがち
public class ScoreScript : MonoBehaviour
{
public Image scoreGauge; // ゲージ本体画像をインスペクターからセット
private int totalScore; // 得点を代入する変数
void Update()
{
scoreGauge.fillAmount = totalScore / 100.0f;
// totalScoreを増減させるコードは今回は省略
}
}作成したスクリプトは得点管理するオブジェクトなどにアタッチしてください。今回はScoreManagerやtotalScoreの増減方法などは割愛します。


これで完成です。ゲーム中の総得点に連動してゲージが動くはずです。ではまた!





コメント