パチスロのリールを作ってみよう
今回のPart2ではリール部分を作っていきます。
Blenderでリールを作成して最終的にはUnityにエクスポートしたいと思います。
自作パチスロについて記事のまとめはこちらです。

とりあえず、オブジェクトの作り方とか、画像の貼り付け方とか、自分なりに調べながら試作していきましょう。
リールのオブジェクトの作成します
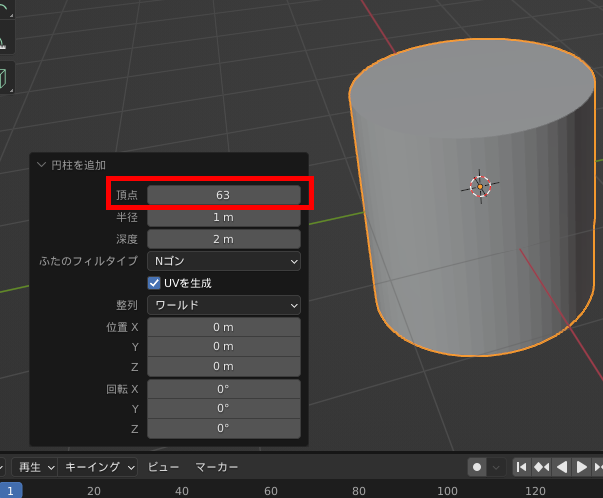
まずはShift + Aから円柱のオブジェクトを追加しましましょう。
ちなみにデフォルトの状態だとリールの図柄部分の辺の数は32辺あります。
リール1周を21コマで作っていきますので、ちょっと辺が多いですね。
これでも良いですが、1コマあたりの辺数を3くらいにして滑らかなリールにしたいと思います。
オブジェクト追加してすぐは、画面左下から辺数を変更できますので、21コマ × 3 = 63辺にしてみましょう。

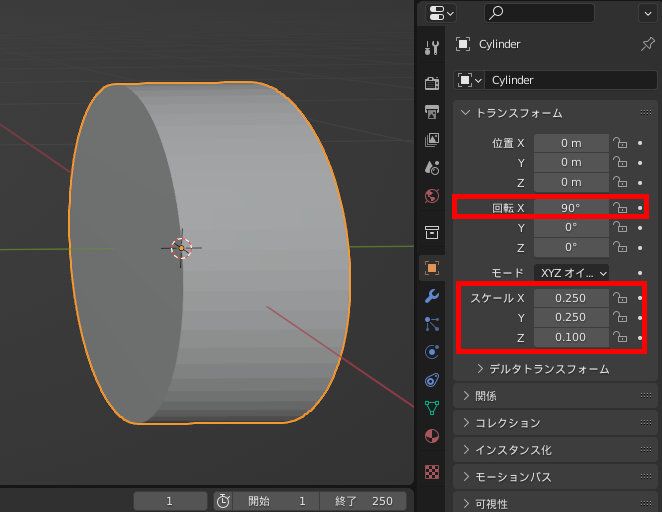
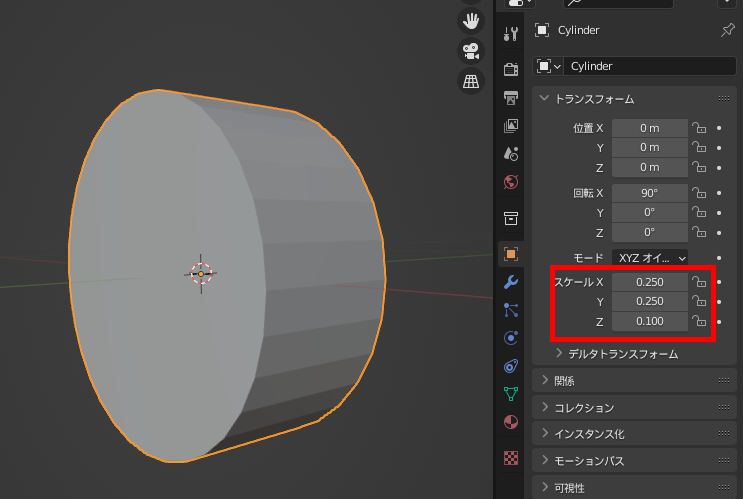
スケールは下の画像の通りにします。
ついでに回転Xも90°にしましょう。

これでパチスロのリールっぽくなりました。
図柄画像の貼り付け
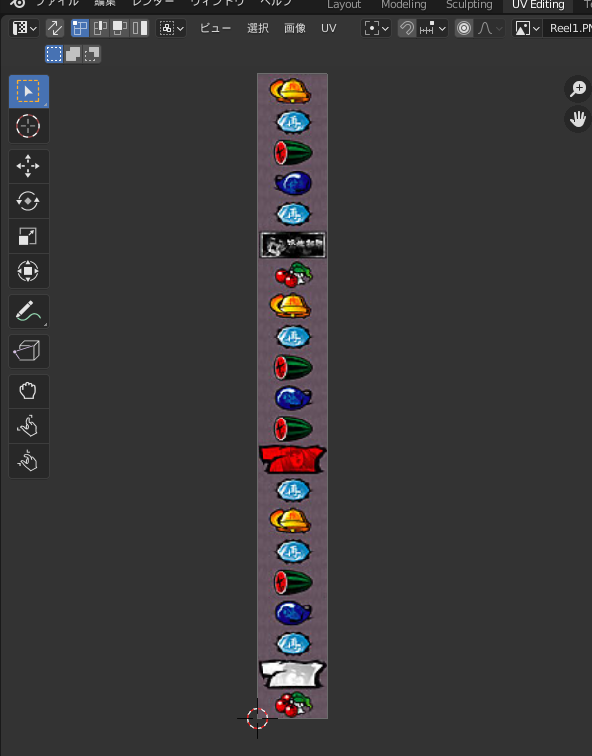
私が大好きな5号機アリストクラートの「恐怖新聞2」の左リールを勝手に拝借して、オブジェクトに貼り付けてみます。ありがとうございます!

ちなみにこの恐怖新聞2のリールは21コマ。
つまり、こんな感じのリールになります。
・図柄1コマのサイズは150×66 Pixel
・リール1周は150×1386Pixel
・絵柄は21コマ
・リールが一周するスピードは約0.78秒
この画像をオブジェクトに貼り付けしていきましょう。
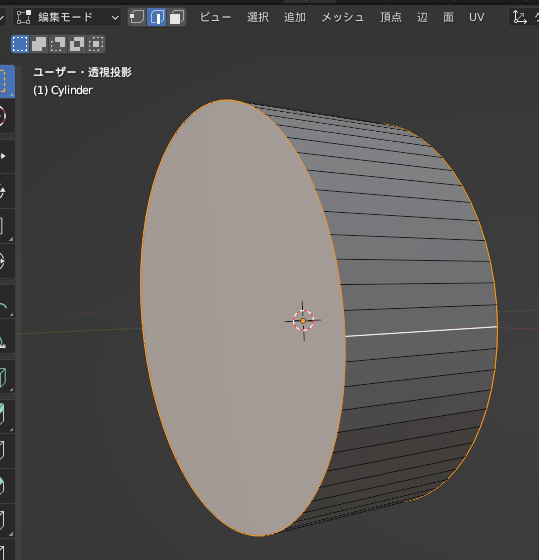
まずはオブジェクトをUV展開
リールオブジェクトを展開図みたいにして、リール画像を貼り易くします。
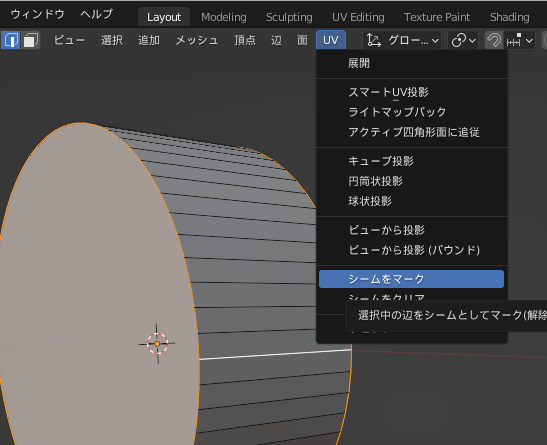
編集モード → 辺選択 → 「alt + 選択」で左右の辺を一周と横一本だけ選択します。

その状態で、UV → シームをマーク

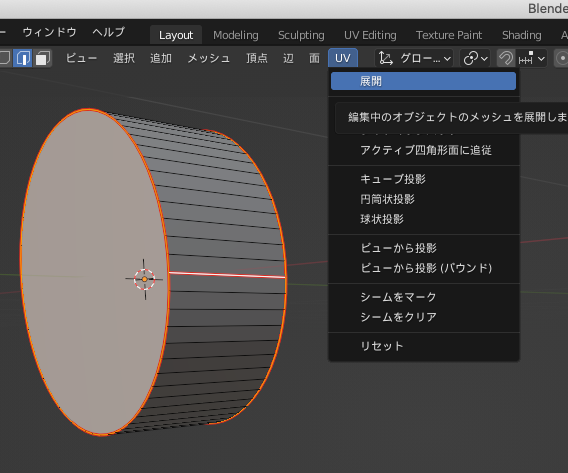
選択していた辺が赤くなったら Aで全選択し → UV → 展開

オブジェクトに画像貼り付け
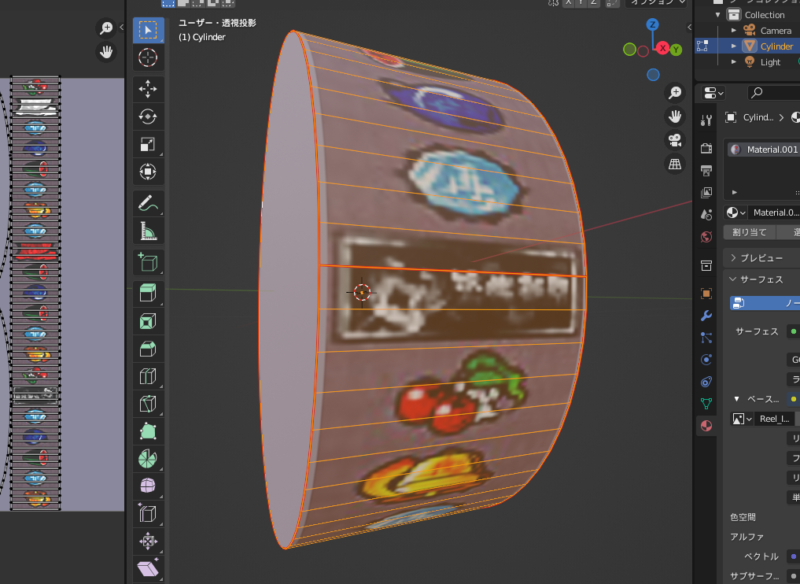
作成したリールオブジェクトに恐怖新聞2のリール画像を貼り付けていきましょう。
なお、途中でエラーが出る場合は下の方にエラー対応を載せていきますので参考にしてください。
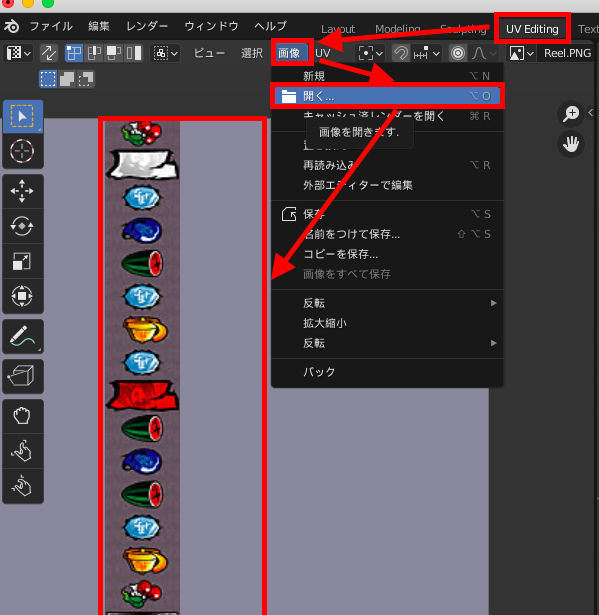
UVEditing → 画像 → 開く → リール画像を選択。

このUV展開したものを移動や縮小したりしてリールに沿わせます。

ちなみにリール側面用の灰色部分もリール画像に含めて一枚の画像にしました。
もっと良い方法があったら教えてください。
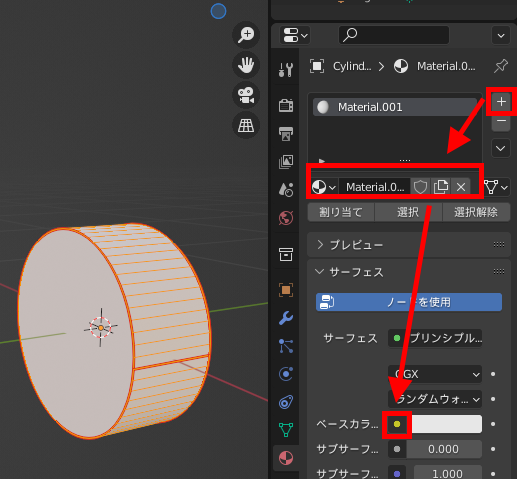
オブジェクトにマテリアルを作成します。
マテリアルメニューの + → 新規 → ベースカラーの黄丸

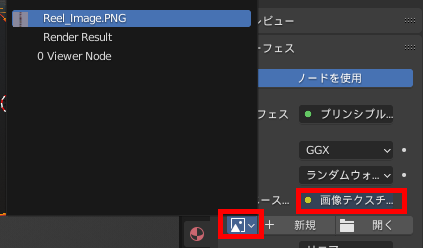
画像テクスチャ → 画像下矢印 → 先ほどUVEditingで開いた画像を選択

これで完成です。マテリアルプレビューモードで見てみましょう。

きちんと1コマあたり3辺になっていますね。これをUnity用に書き出ししましょう。
- 押し順AT機などは20コマが主流らしい
- 出目重視のリーチ目マシンは21コマが主流らしい
- リールの直径は22.5cmから25cm(主流は25cm?)
- 1分間に80回転を超えてはいけない規定があるため大体どの機種も75〜79回転くらい
Unity用にデータを書き出し
FBX形式という形でエクスポートすればUnityで使用できます。
方法についてはわかりやすい記事がすぐにヒットしますので「FBX形式」で調べてください。
FBXではテクスチャとマテリアルのデータをUnityに持っていくことはできません。
テクスチャは原PNGデータ(Image)をそのままUnityにも持っていきましょう。
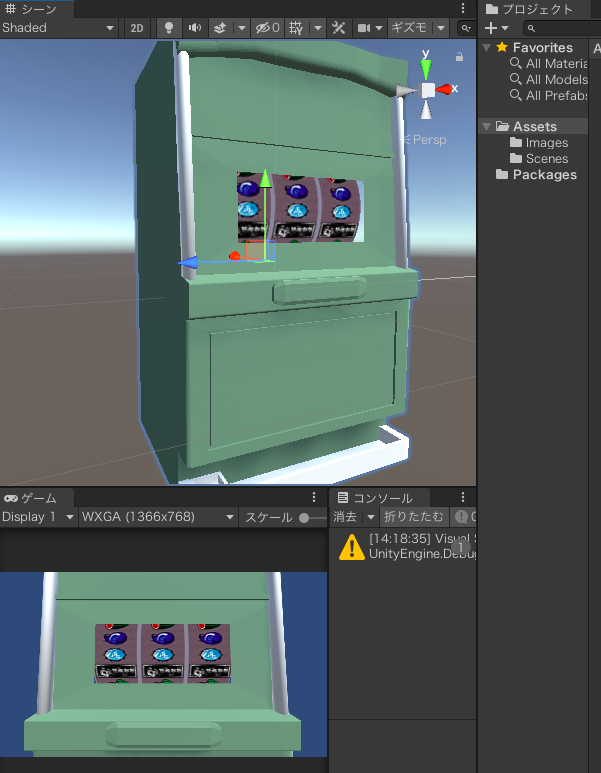
FBX形式でUnityに持っていったのがこんな感じです。

データ書き出しについて追記
BlenderとUnityは座標形態が違います。
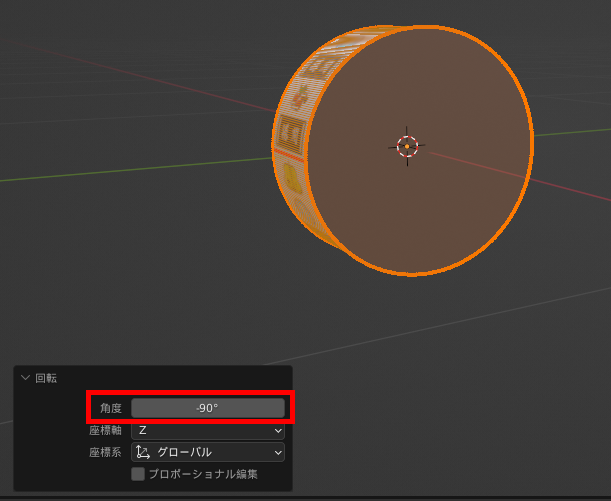
そのため普通にエクスポートすると回転Z軸が-90ズレます。
それを補正するために、エクスポート前に 編集モード → 全頂点選択 → Rキー(回転) → Zキー(Z軸固定) → -90度を入力

これをやるとUnityに持っていった時にキレイな座標になります。
前回 <<< Part1 <<< は筐体を作成しました。
次回 >>> Part3 >>> はレバーやボタンあたりを作りたいと思います。
エラー対応について
ここから下は、UV展開時にうまくいかなかった事について調べた内容を、備忘的に残しておきます。
参考にしてください。
UV展開した時にエラーが出て展開できない
オブジェクトをUV展開しようとしたら、エラーメッセージが表示されUV展開できません。
「展開で1個(1個中)のアイランドが解決できません。シームを追加してみてください」
ちなみに「シーム」とは日本語で「縫い目」の事です。
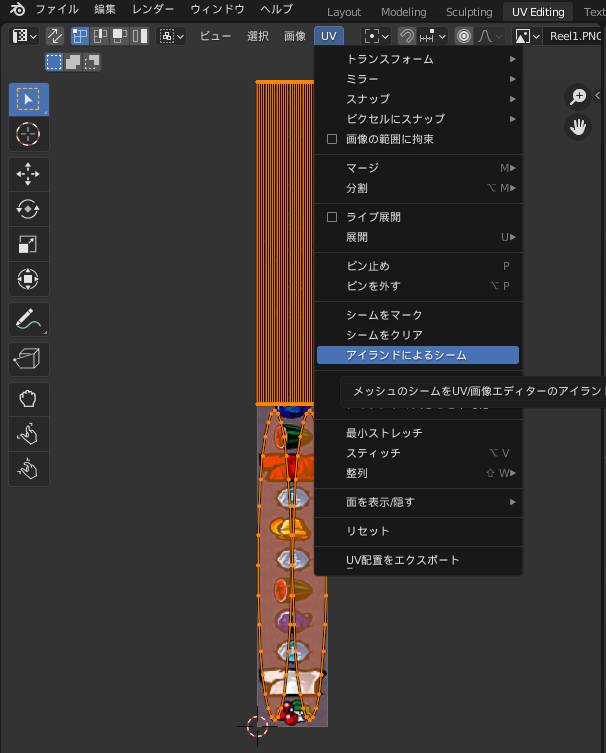
下の画像の通り、UVEditingの画面で→UV→アイランドによるシームを行います。


展開した時に通知が出る
Blenderからの通知
「オブジェクトのスケールが均一でないため、非スケーリングバージョンのメッシュで展開します」
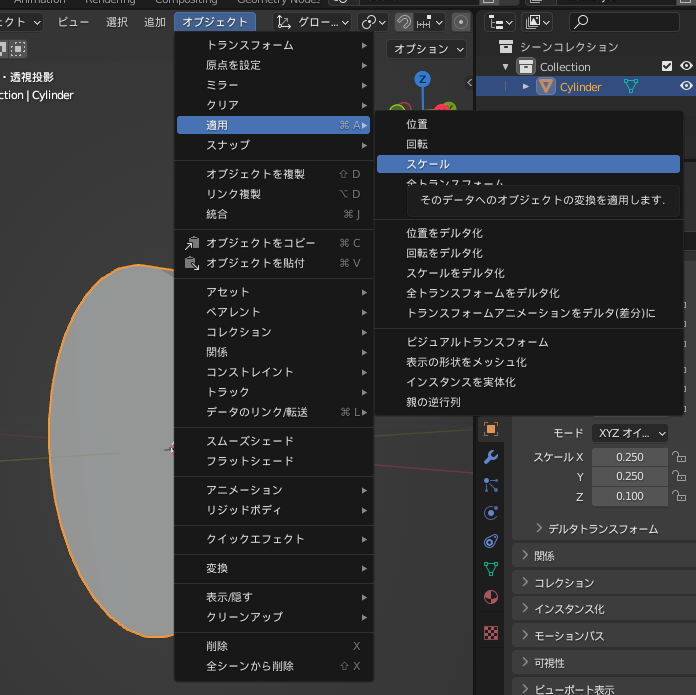
これは先ほど円錐のスケールを小さくした事が原因でした。

オブジェクトモード → 全選択 → オブジェクト → 適用 → スケール
これで通知が出る事なく「展開」が出来ました






コメント