・GameObject型の配列を作りPrefab(プレハブ)を入れる。

開発中のゲームで食べ物を飛ばしますので、備忘も兼ねて配列について書いていきます。
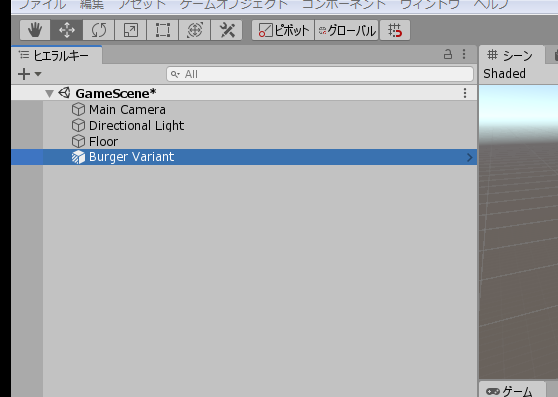
前回はハンバーガーがランダムな方向に飛んでいくようにしました。今回はさらにバナナと寿司のプレハブを飛ばしたいので、その準備として配列を作りプレハブを入れていきます。
配列とは
まず、配列とは複数の値をまとめて一個の変数として管理できる箱のようなものです。中に入れたものは「要素」呼ばれ、要素を取り出したり、追加したりできます。
int型の配列には複数の整数を順番に入れることができますし、string型の配列には複数の文字列を順番に入れることができます。
コードの書き方(例)
例1)型名[] 変数(複数形) = new 型名[要素数];
例2)int[] foods = new int[3]; //配列要素はゼロで初期化
例3)int[] foods = new int[3]{ 0, 1, 2 }; //宣言と同時に初期化
例4)int[] foods = { 0, 1, 2 }; //ちょっと短く書ける今回は配列の中に、プレハブを順番に入れたいと思います。イメージとしては、 ハンバーガー・バナナ・寿司の順番で、ダンボールに詰めていくような感じです。
プレハブ(Prefab)を入れますが、プレハブはGameObjectですので使用する配列はGameObject型となります。
コードの書き方(例)
public GameObject[] foods = new GameObject[3];GameObject型の配列を作る
Scriptにコードを書いていく前にプレハブを用意します。
まず、前回作成したハンバーガーのオブジェクトを、ヒエラルキーからプロジェクトにドラッグ&ドロップしてプレハブにしちゃいます。

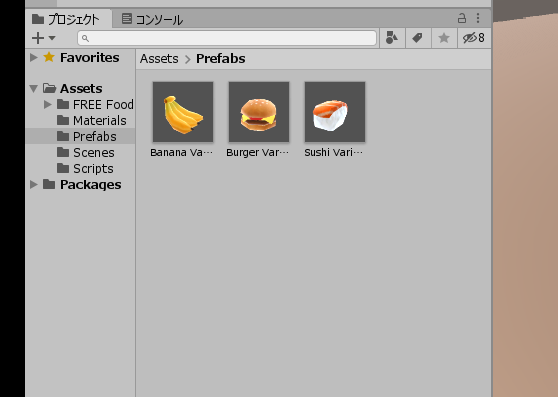
そしてバナナと寿司のプレハブも用意しました。急に出てきたこれらは、実は全てUnityアセットストアにて無料で手に入りますので、アセットストアからインポートして使っていきます。

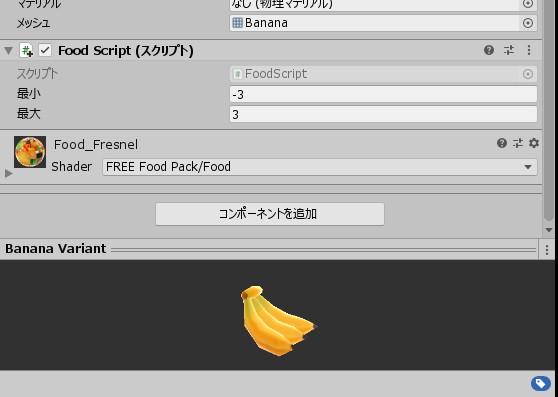
バナナと寿司にも、ハンバーガーにセットしたのと同じFood Scriptを「コンポーネントを追加」からアタッチしてあげましょう。 こんな感じでインスペクターにスクリプトが表示されればOKです。

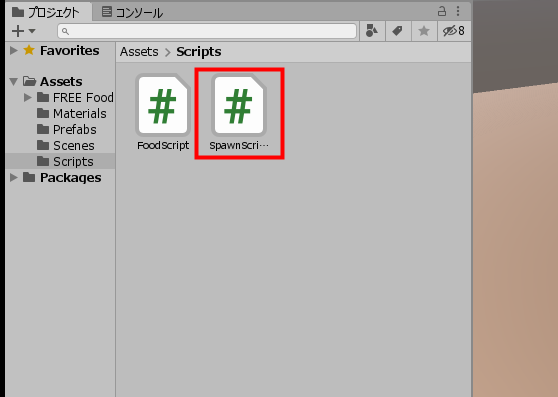
それでは実際にコードを書いていきます。プロジェクト内で左クリックして、新たにScriptを作成します。名前は「SpawnScript」(スクリプト)に変更しました。

そして以下のコードを書いてください。
public class SpawnScript : MonoBehaviour
{
public GameObject[] foods = new GameObject[3];
void Start()
{
}
}配列にプレハブを入れる
次にヒエラルキー内で左クリックして空のオブジェクトを作成します。名前はSpawnPoint(空オブジェクト)に変更しました。そして、今作ったSpawnScript(スクリプト)をアタッチします。

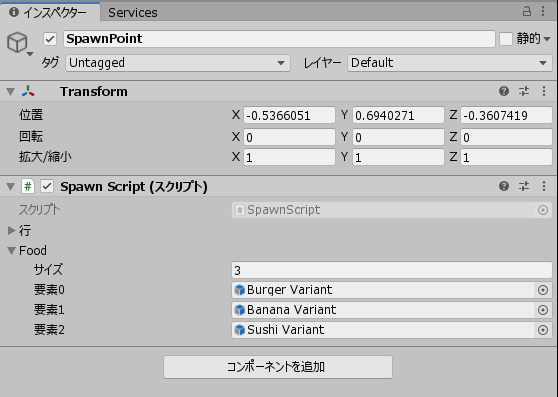
アタッチするとSpawnPoint(空オブジェクト)のインスペクターにFoodsと表示されますので、要素の項目にハンバーガー等のプレハブをドラッグ&ドロップします。

これで配列の中にプレハブが要素として追加されました。
次回は
次回は、配列に入れたプレハブをインスタンシエイトで生成していきます。





コメント