この記事はこういう人に向けて書いています。
- ScrollWiewを使って見たけど複雑すぎて、もう無理
- インターネットを見て設定してみたけど、思った通りに動かない
- ScrollWiewの設定、たぶん私間違ってる気がする
- Content周りがうまくいかない
今回の記事でやる事
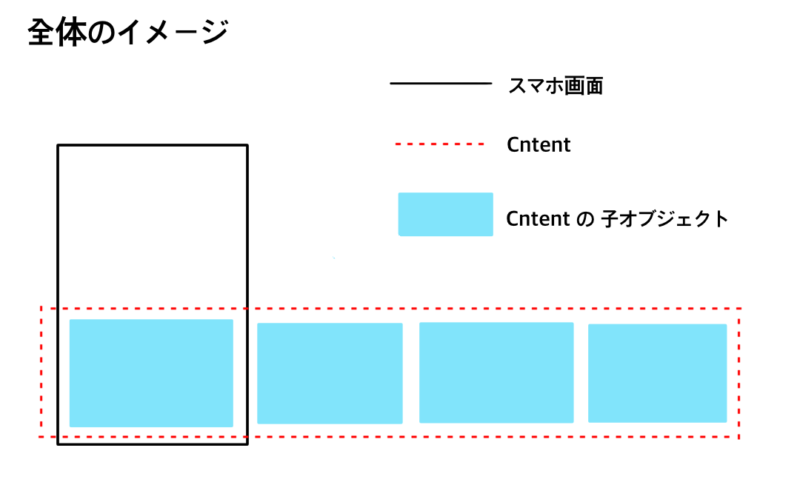
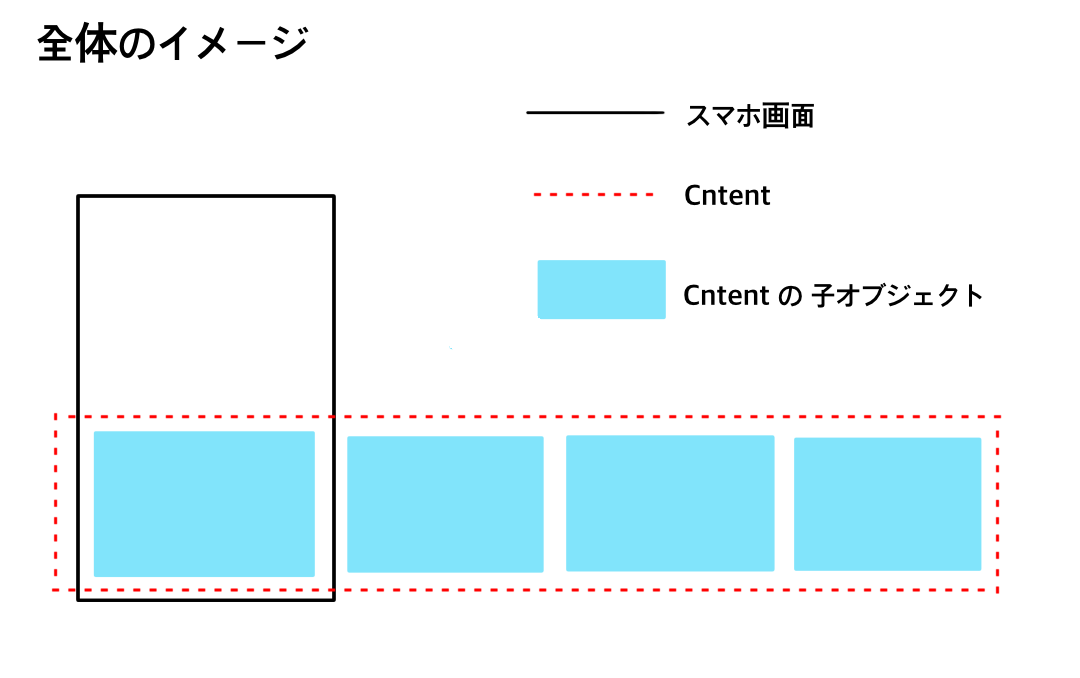
横にスワイプするスクロールビューを作ります。

ScrollWiewで設定するべきコンポーネントとは?
インターネットで検索すると「まずはこのコンポーネントとこのコンポーネントを付けて…」となりますが、よく理解しないまま設定すると思い通りに動かないケースが存在します。
コンポーネントを設定する前に最低限の知識を入れましょう。
重要なコンポーネントはたったの3種類
- Layout Element
- Content Size Fitter
- Layout Group
検索すると、たぶんこの3つのコンポーネントがヒットしますが、組み合わせのパターンがだいたい決まっています。
2パターンを覚えておくと良いでしょう。
そしてどっちのパターンでも出てくる、そう主役はLayout Elementです。
パターンその1

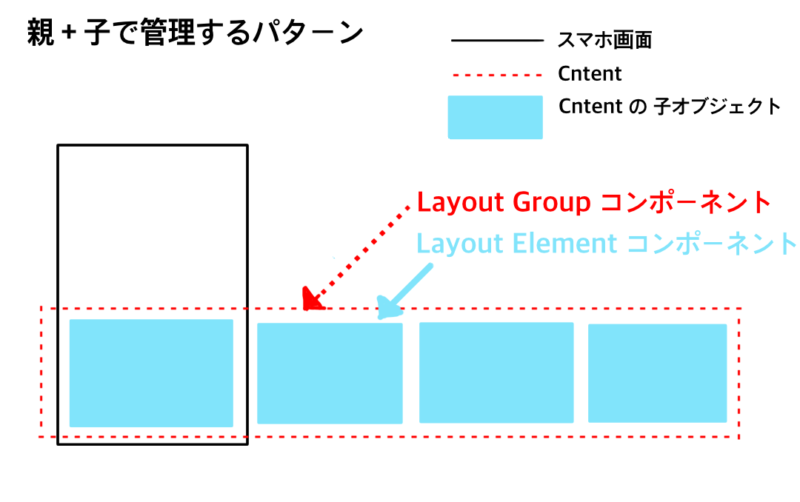
パターン1は LayoutGroup + LayoutElementで管理します
Content (親オブジェクト)に LayoutGroupを付けます。
Content の子オブジェクトに LayoutElementを付けます。
主役はLayoutElementです。LayoutElementで指定した数値が最終的に反映されます。
LayoutElement の設定項目
- Min Width
- Min Height
- Preferred Width
- Preferred Height
- Flexible Width
- Flexible Height
反映される順番は Min → Preferred → Flexible です。
順番としては Min(まずこの値を反映) → Preferred(可能なら) → Flexible(可能なら)
って感じなので、最優先したい値があるなら Min に指定しましょう。
ここで指定した値をLayoutGroup がコンテンツの要素に反映してくれます。
LayoutGroup の設定項目
ここでは子要素のどこを変更するのかを設定します。
サイズやスケールなどをお好みで選択しましょう。ここで指定した項目に対してLayoutElementの数値を反映させます。
パターンその2

パターン2は Content Size Fitter + LayoutElementで管理します
Content に Content Size Fitter と LayoutElementを付けます。
こちらもLayoutElementで指定した数値が最終的に反映されます。
パターン2の組み合わせは、テキストの自動スケールなどでよく使われます。
LayoutElement の設定項目
パターン1と同じ内容となります。
Content Size Fitter の設定項目
こちらは縦と横、どちらをLayout Element の数値にするかを選びます。
ここで注意しなければいけないポイントですが、親オブジェクトに Layout Group コンポーネントが付いている場合、そちらが優先されてしまいます。(警告が出ます)





コメント