どんなアプリにもメニュー画面ってありますよね?
メニューの表示管理について、簡単に管理できる方法があるみたいなので備忘も兼ねて記事にします。

メニュー画面の表示管理はToggleGroupを使うと簡単にできちゃうゾ☆彡
メニュー画面の管理(悪い例)
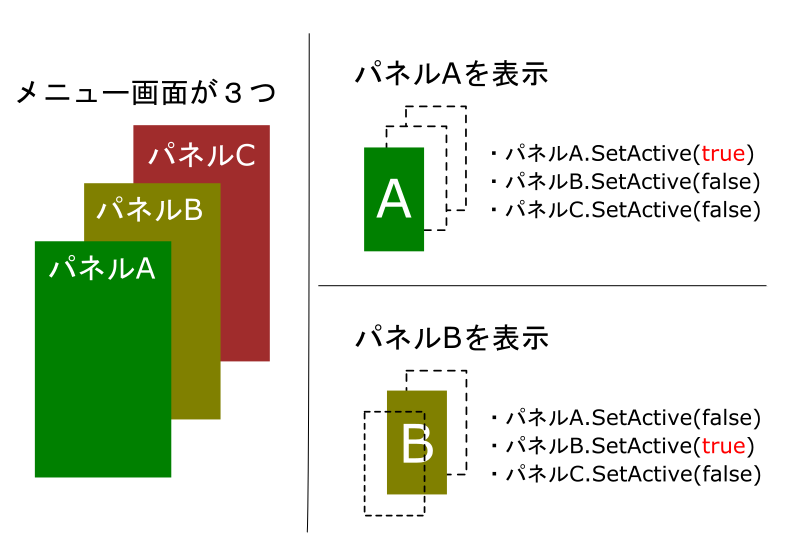
この間リリースしたアプリ「子供でも読める時計」では、メニュー画面を以下のように管理していました。

パネルの切り替えを、いちいちコードを書いて管理していました。メニュー画面が3つだから良かったものの、メニュー画面が20個だったら全パターンのコードを書くんですか?
・・と過去の自分に問いたい。
ひとつのメニューを開くたびに、SetActiveをスクリプトから変更していた訳ですが、ToggleGroupコンポーネントを使うと自動でやってくれるみたいです・・・(とほほ
ToggleGroupでメニュー画面の管理をする(良い例)
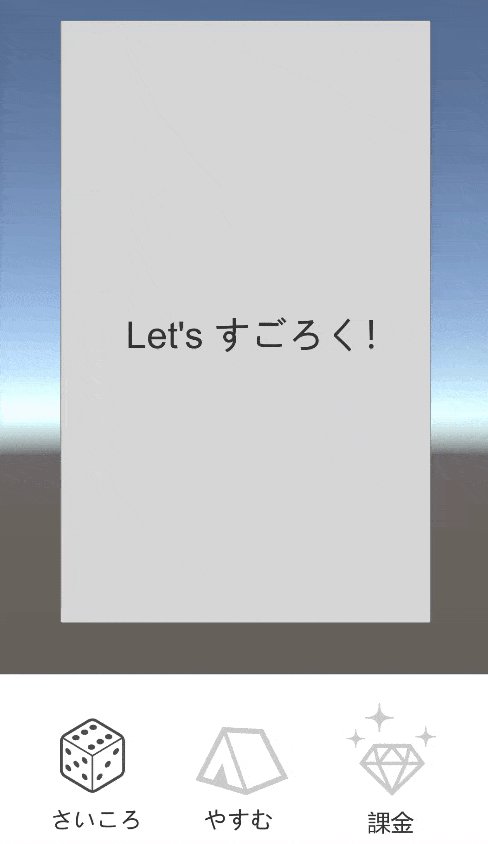
ToggleGroupとはコンポーネントです。それを使うとこんな感じのメニューバーが簡単に作れちゃいます。

メニューバーの作成
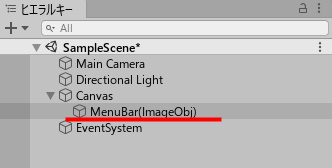
まずはメニューアイコン(さいころ・やすむ・課金)が並ぶメニューバーを作成していきます。ImageObjectを追加し名前をMenuBarとします

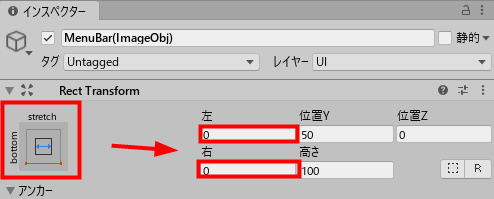
メニューバーはCanvasの下部に設置し、横幅を画面にフィットするように設定します。

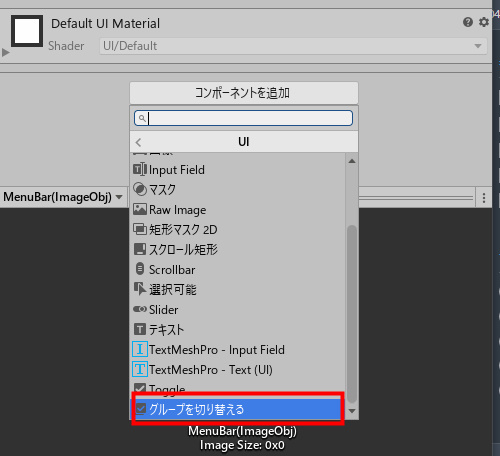
そしてこのMenuBarにToggleGroup(日本語だと”グループを切り替える”)コンポーネントを追加します。
コンポーネントを追加 –> UI –> グループを切り替える

メニューアイコン画像の作成
MenuBarの子オブジェクトとしてToggleを3つ追加します。
ヒエラルキーのMenuBarの上で右クリック –> UI –> Toggle

サイズとか位置は好きなように調整してください。
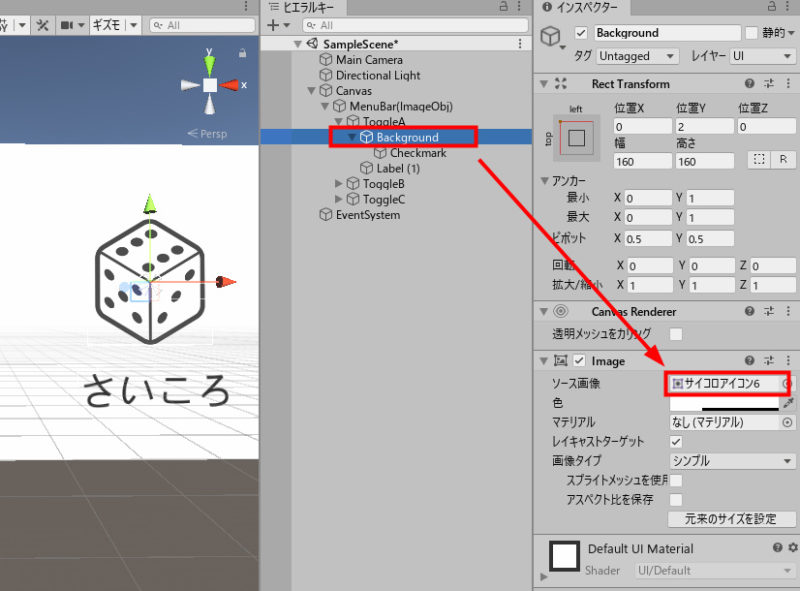
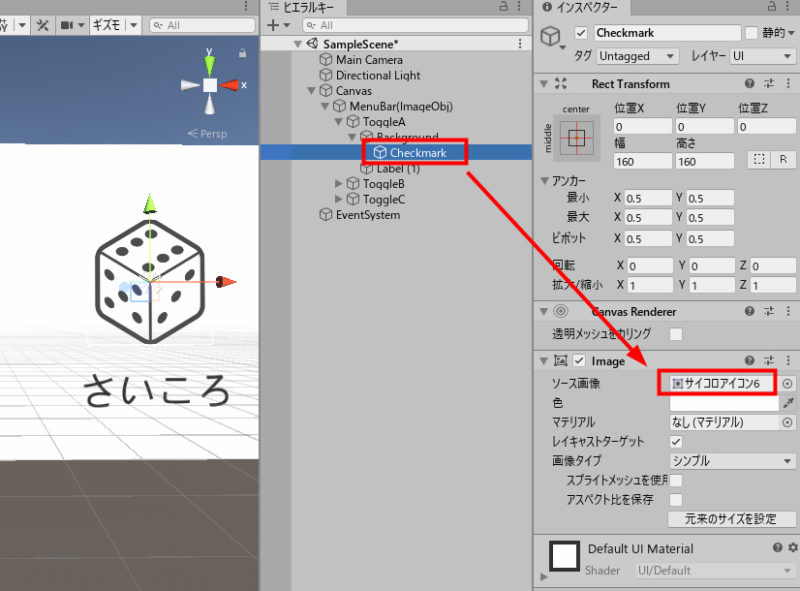
このToggleの子オブジェクトには Backgound 、さらにその子オブジェクトに Checkmark が自動で生成されます。
それぞれに下のような感じでアイコン画像を追加してあげましょう。これがメニューアイコンとなり、メニュー画面が表示されていない間は透過ありの画像だけが表示されます。
- Background –-> 透明度 0.3 くらいのサイコロ画像
- Checkmark –> 透明なしのサイコロ画像



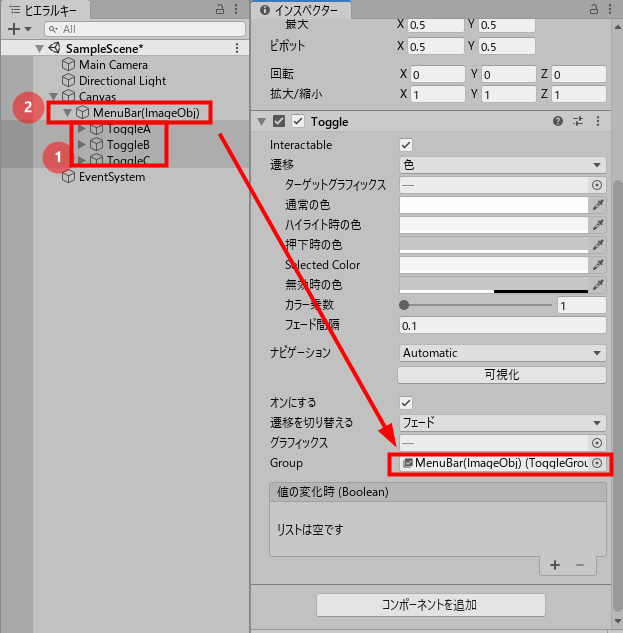
作成した3つの Toggle と MenuBar に付いている ToggleGroup を紐づけます。
- Shiftキーを押しながらToggleA~Cを選択
- ToggleについているGroupコンポーネントにMenuBarを引っ張っていく

メニュー画面を作成
アイコンは作成できたので、メニュー画面を作成していきます。
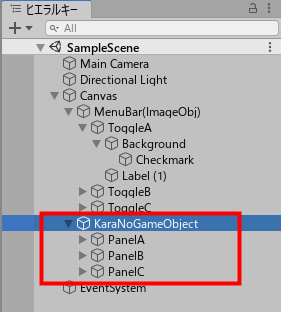
まずは空のオブジェクトを作成し、その子オブジェクトとしてPanelを3つ作成します。
- ヒエラルキーの Canvas上で右クリック –> 空のオブジェクト
- 空のオブジェクト上で右クリック –> UI –> Panel × 3回

メニューアイコンを押したら対応するメニュー画面が表示されるように、それぞれを紐づけます。
- ToggleA と PanelA
- ToggleB と PanelB
- ToggleC と PanelC
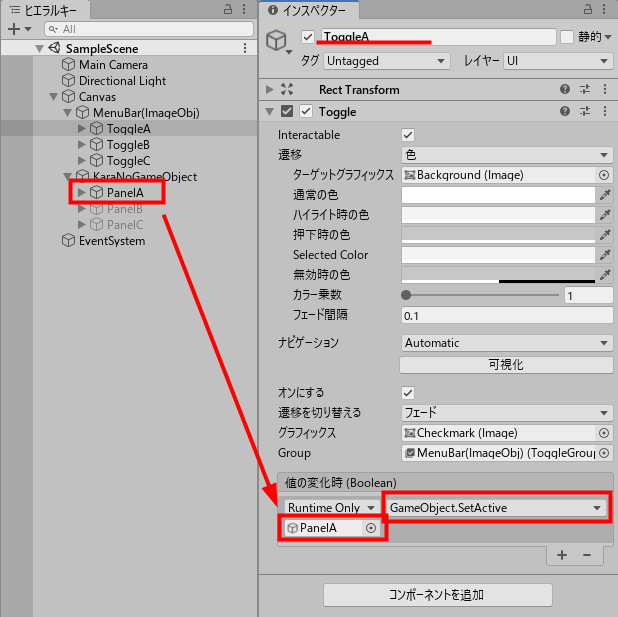
を下の画像のように紐づけます。
ToggleA のインスペクター上に PanelAを引っ張っていきます。

イベントリスナーにはGameObjectのSetActiveを選択しましょう。
【注意】ここのSetActiveは二種類あります。Dynamic bool のほうを選択してください。
これでメニュー画面は完成です。
どうですか?いちいちコードを書くより断然簡単ですよね?
ではまた!





コメント